The library project
The interaction design project at IDI aims to help the university library to accomplish its mission: "Facilitate reasearch and education at Umea University", by proposing redesigns to its website.

User groups
We sought to understand how the library mission was perceived by its users, dividing these into smaller groups: students and researches, as part of the academic community; and "teenage bookworms", that are not (yet) inside the university but might search books in its large catalog. After interviews with users from each group, we created personas to represent them.

Doesn't search books for fun. Searches for articles and books for making copies and for courses. Sometimes looks for a silent place to work on. Loans specific books listed in the course, but don't explore other types.

Do not use the library because it is too general, and instead of using the library search, uses a general search engine. Scans conferences to keep updated. Has to read a paper to realize its importance.

Heavy novel reader, no interest in scientific articles and technical books. Usually goes to nearby libraries, and rely on interlibrary loans. Meet friends at the library. Doesn't find problems in the search engin and never uses the advanced search. Finds books by searching their exact title, browsing the shelves or in related categories at the website.
Co-design workshop
Partnering with the librarians, a workshop was arranged with primary school children seeking to find inspiration on how they would catalog and classify information (represented by different objects laid on the floor).

Ideation: accounting for different needs

The research phase brought the key insight that users interact with the library website in different ways, and to appeal to them, the library website had to manage to accomodate the different possible mindsets. Three alternatives of redesigns for the library website were proposed:

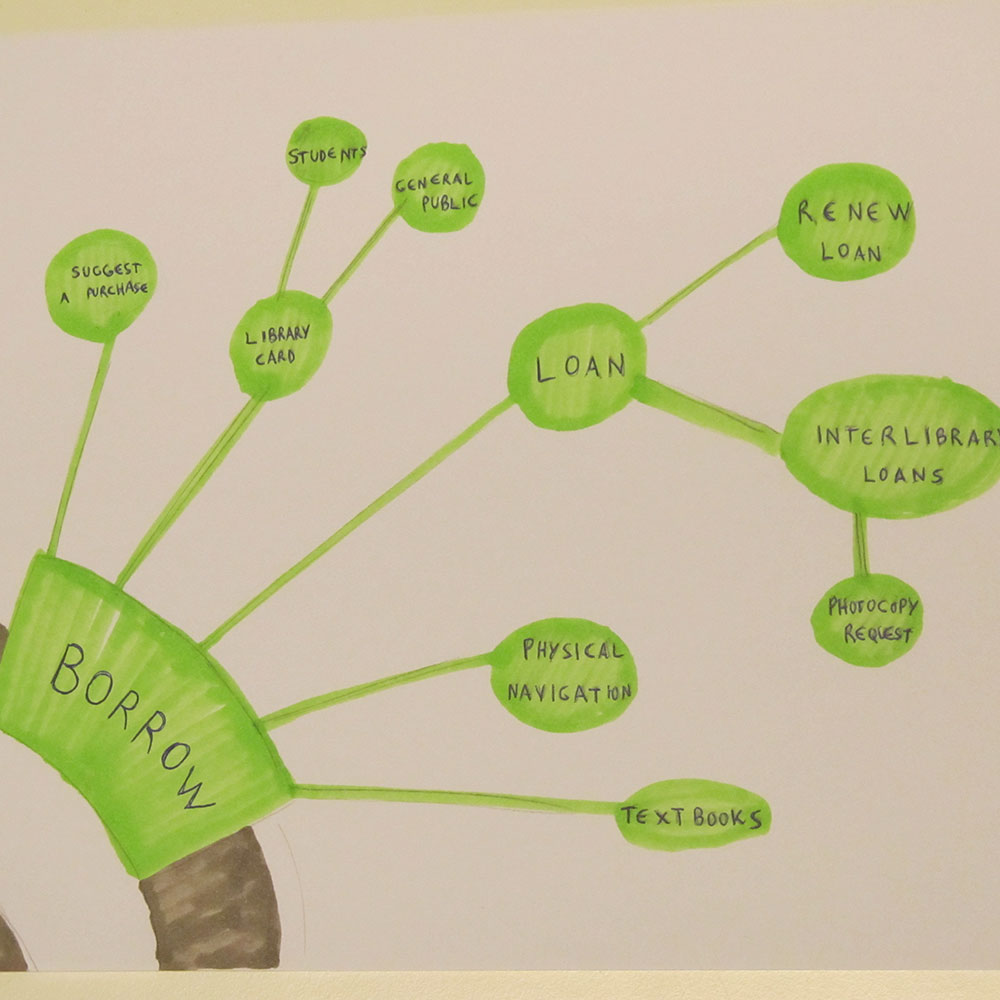
1) Branches website structure
An overhaul of the website focusing on making the navigation of its internal categories easier to understand, through a tree-like interface.

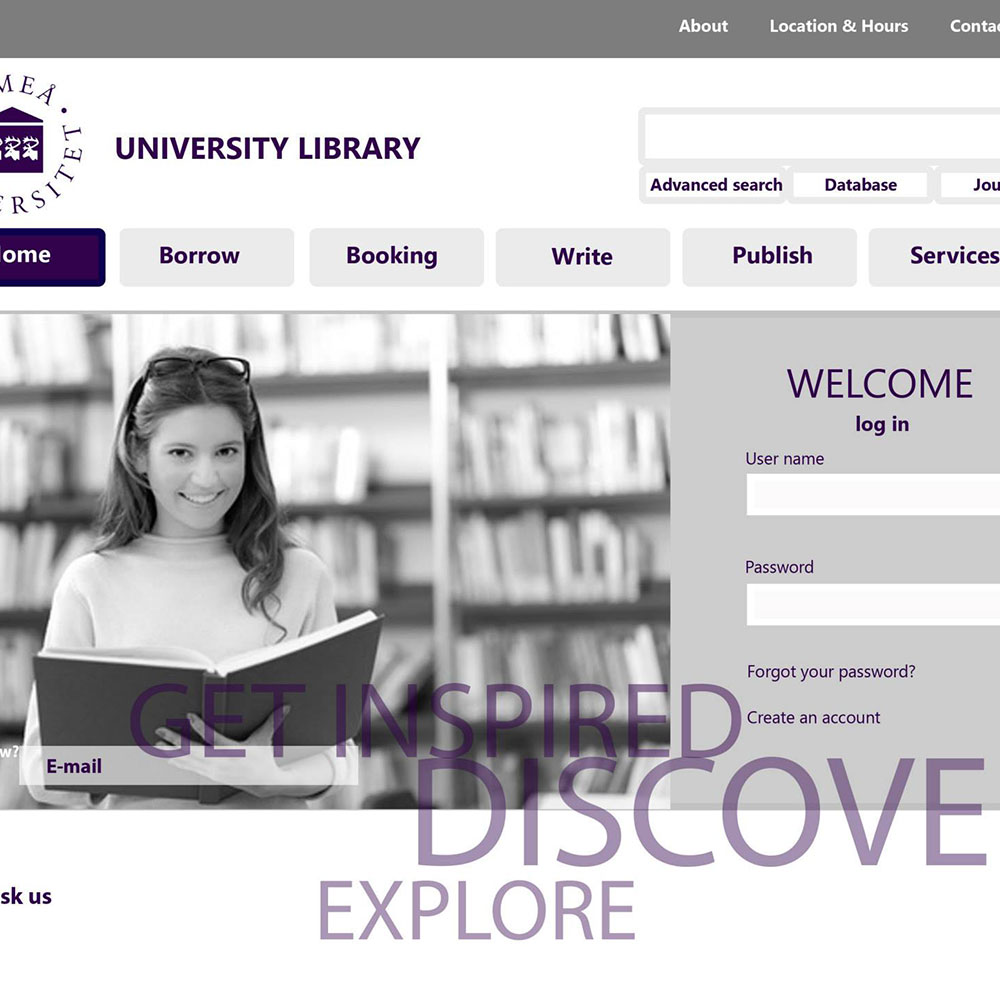
2) Log-in encouraging interface
An overhaul of the website focusing on making the navigation of its internal categories easier to understand, through a tree-like interface.

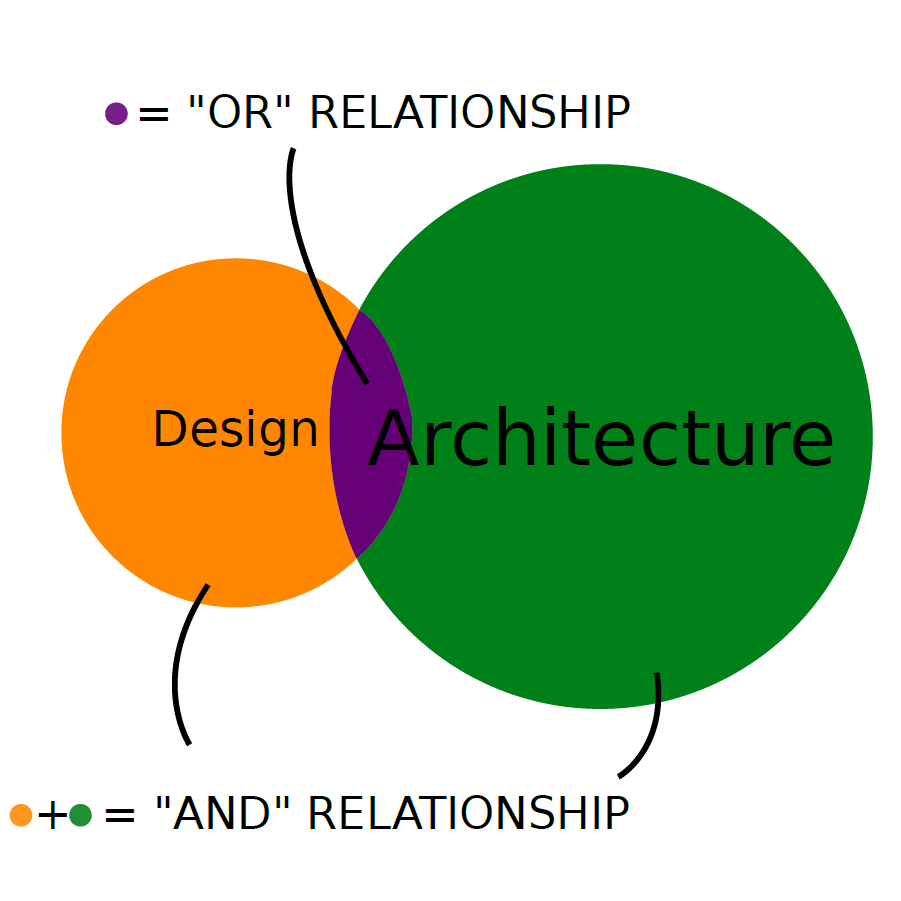
3) Venn diagram exploratory search
An alternative search interface for the catalog, using Venn diagrams to intersect interest areas and explore new books.
From these alternatives, we found that the most impactful on accomplishing the library mission would be the redesign of its overall most-used feature: the search engine. The Venn diagram approach, however, could not be used due to it's restriction to three intersecting sets, using perfect circles. Therefore, we retinkered the idea based on the tree-like navigation design of alternative 1.

User testing
With the new concept under development, Lo-fi mockups of the interface were printed and presented to potential users, to simulate the searching experience.

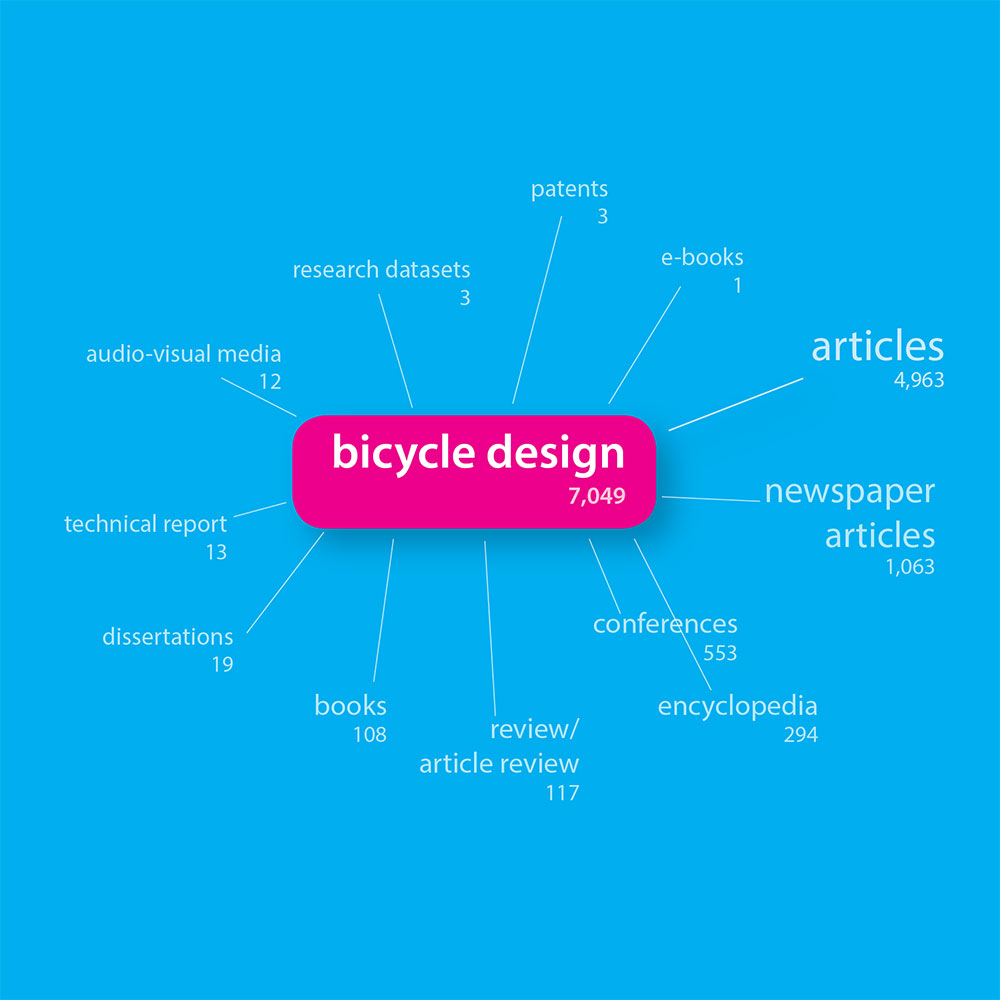
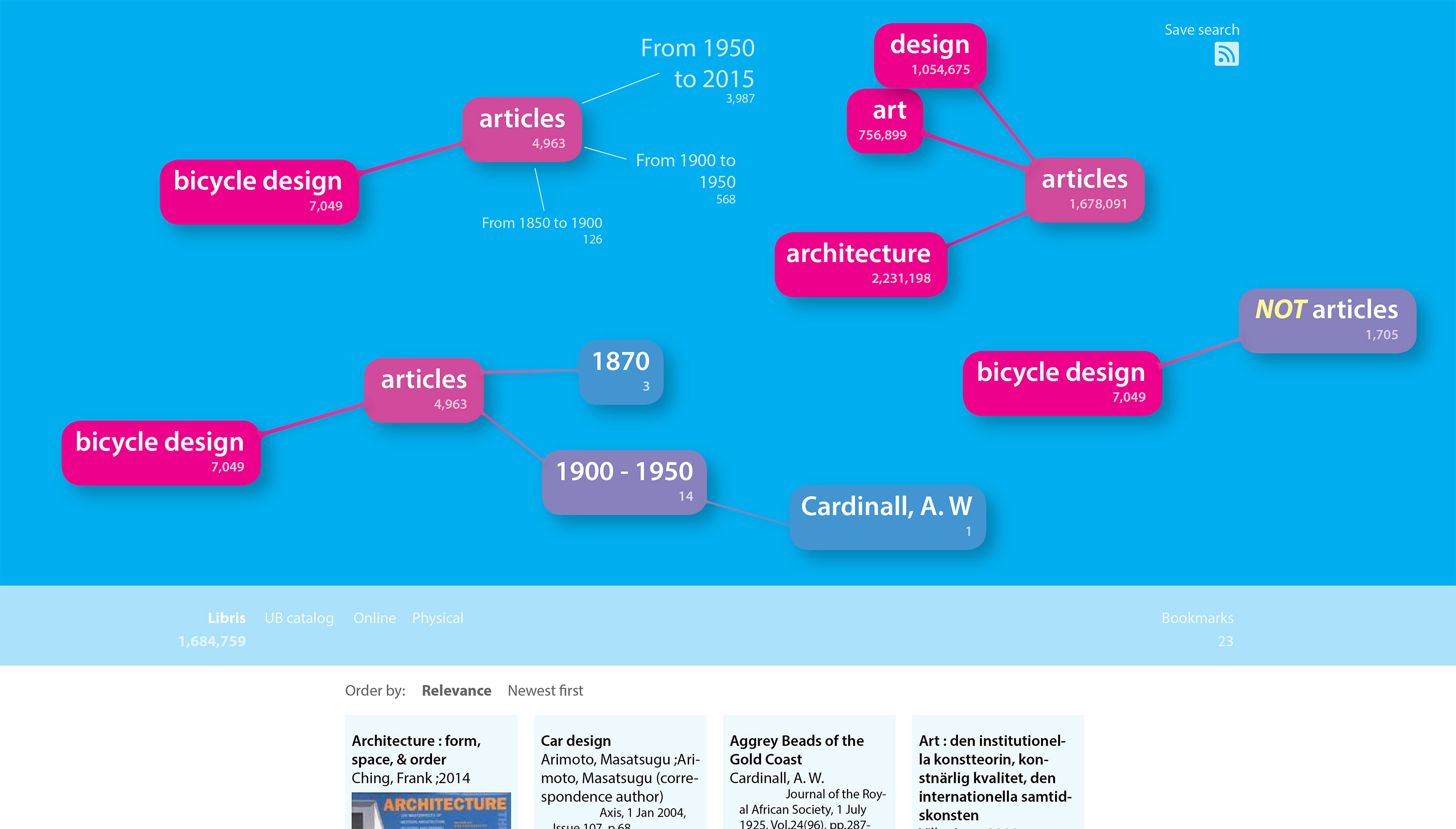
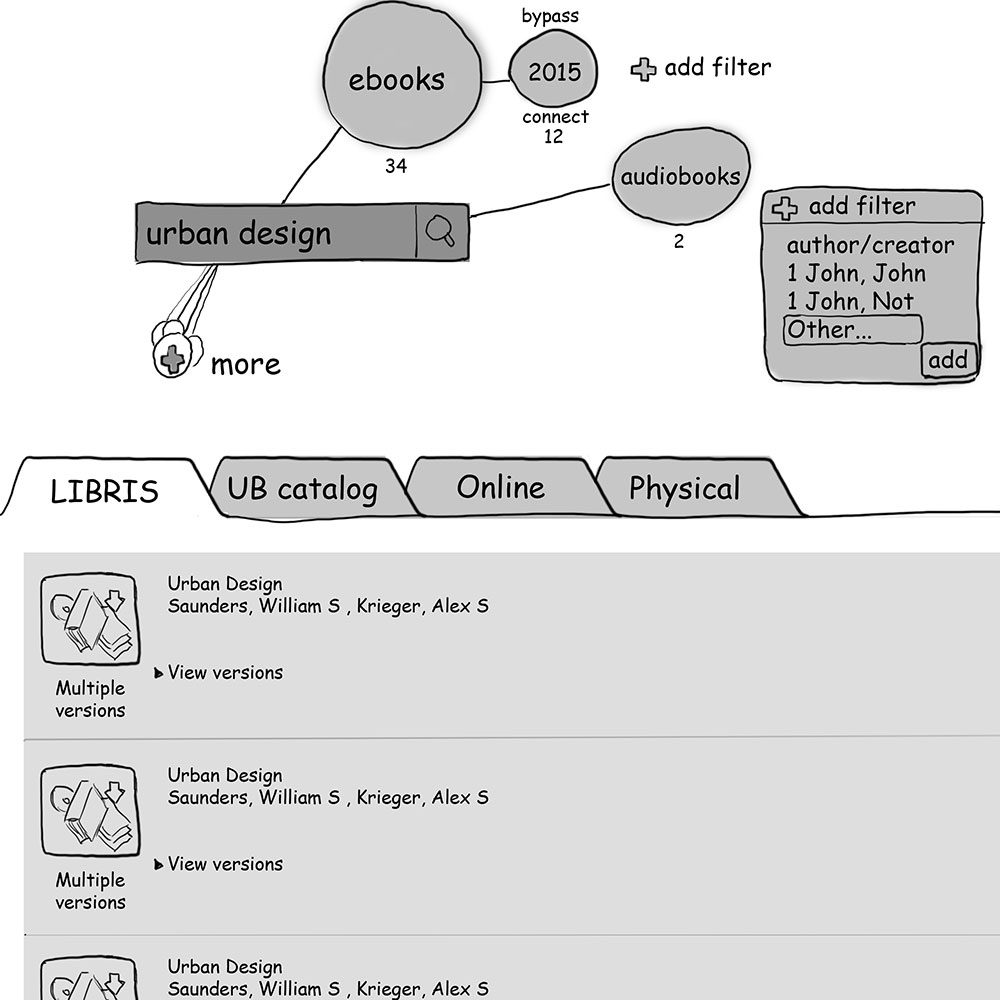
Concept: Visual search interface
A modular search interface that expands according to the users will to refine it. It accounts for the multiple ways different users might want to build their own search: whether searching for the title exactly, creating personalized search feeds of specific interest areas or allowing exploration through keyword suggestion. Relying only on current databases and supported boolean algebra, it helps the user create searches iteratively, permitting the bypass of filtering steps to check the effect a certain filter has on the final search, while reducing greatly the number of page transfers with an in loco refreshing interface.